AnimatedSplashScreen
This project contains integration of animated splash screen in most easiest way.
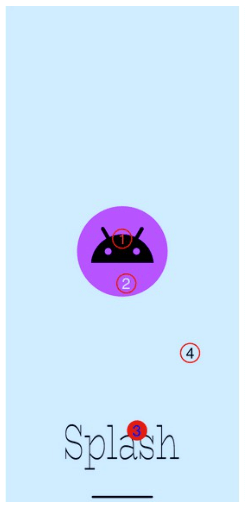
Starting from Android 12, android changed it’s splash animation integration process. According to the doc, now 4 elements forsplash screen can be defined in them:
- An icon at the center (
windowSplashScreenAnimatedIcon) - Icon background color (
windowSplashScreenIconBackgroundColor) - Brand image (
windowSplashScreenBrandingImage) - Page background color (
windowSplashScreenBackground)

Animated icons are also supported here in the element 1. But animation should be defined in an AnimationDrawable file.In this project’s drawable folder, images for each frames of the animated icon can be found. All of these frames image are defined in the splash_icon.xml file. Then set this splash_icon as the icon in splash.
If your animation takes longer than 1000ms then it may not appear. Standard splash animated icon shouldn’t take longer than 166ms. But if longer time is required in splash, then setKeepOnScreenCondition needs to be override. In the landing activity call installSplashScreen() using SplashScreen library to get the splash screen instance. Then set screen condition by setKeepOnScreenCondition and return false until data is ready or a fixed duration. For a fixed delay, timer can also be run. For example, following code will show splash for 1200ms.
import androidx.core.splashscreen.SplashScreen.Companion.installSplashScreen
class MainActivity : ComponentActivity() {
private var keepSplash = true
private val delay = 1200L
override fun onCreate(savedInstanceState: Bundle?) {
val splashScreen = installSplashScreen()
setupSplashScreen(splashScreen = splashScreen)
super.onCreate(savedInstanceState)
// REST OF THE CODE
}
private fun setupSplashScreen(splashScreen: SplashScreen) {
// Replace this timer with your logic to load data on the splash screen.
splashScreen.setKeepOnScreenCondition { keepSplash }
Handler(Looper.getMainLooper()).postDelayed({
keepSplash = false
}, delay)
}
}
Demo

This is the most easiest way to show some animation in splash.
References
- Splash screen doc
- Splash Screen Tutorial from Kodeco
- Answer for Android 12 Splash Screen API – Increasing SplashScreen Duration