Country Code Chooser (Jetpack Compose)
The Android library is designed to provide a user-friendly interface for selecting country codes from various countries. The library is specifically built to work seamlessly with Android Jetpack Compose, allowing developers to quickly and easily integrate it into their projects.
One of the standout features of this library is its built-in support for displaying a flag for each country. This is especially useful when building international apps where users may not be familiar with the country codes of other regions.
The library offers a range of customization options, allowing developers to tailor the user interface to match their app’s design. For example, developers can customize the TextFiled, font styles, and sizes of the text.
Example Code:-
CountryCodeChooser(
modifier = Modifier
.weight(1.5f)
.height(55.dp)
.border(
width = 1.dp,
shape = RoundedCornerShape(5.dp),
color = Color.Gray
),
defaultCountryCode = "1",
countryCodeType = CountryCodeType.FLAG,
onCountyCodeSelected = { code, codeWithPrefix ->
Log.d("SelectedCountry","$code, $codeWithPrefix")
}
)
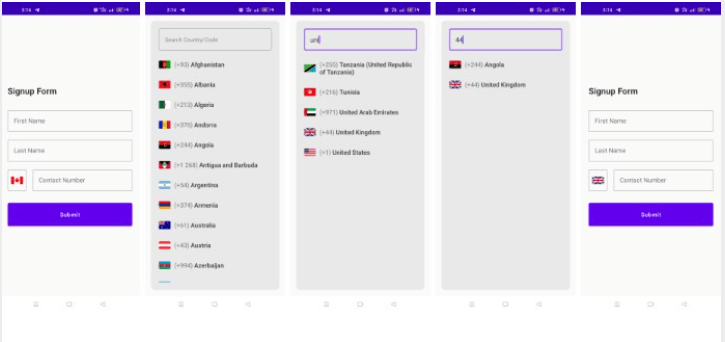
Preview:-





Features:-
- Easy to use
- Customizable
- Three differnt view options : Text with prefix, Text without prefix, and Only Flag
- Can search using country name or code
- Supoport languages such as : English, Korean, Spanish, Chinese
Other laguages coming soon
How to use:-
To get a Git project into your build: Step 1. Add the JitPack repository to your build file
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Step 2. Add the dependency
dependencies {
implementation 'com.github.ParveshSandila:CountryCodeChooser:1.0'
}
Click here to check on jitpack.io